Ok so ages ago
![[info]](https://www.insanejournal.com/img/userinfo.gif) stillskies
stillskies posted about
rp resources & what was missing. From that a group of us have gotten together to make a number of communities. While some are still in the works I'd like to direct you to a couple that I have.
![[info]](https://www.insanejournal.com/img/community.gif) minority_pb
minority_pb - for the lesser icons pbs (40+, PoC etc)
![[info]](https://www.insanejournal.com/img/community.gif) codehelp
codehelp - somewhat like
![[info]](https://www.insanejournal.com/img/community.gif) rpresources
rpresources but for help with the actual coding of layouts/in entry codes etc before they are posted for people to use.
Secondly!
I stumbled across the layout over at
![[info]](https://www.insanejournal.com/img/userinfo.gif) bucky
bucky (so much love Tess) and it clued me in to what I was trying to do with my
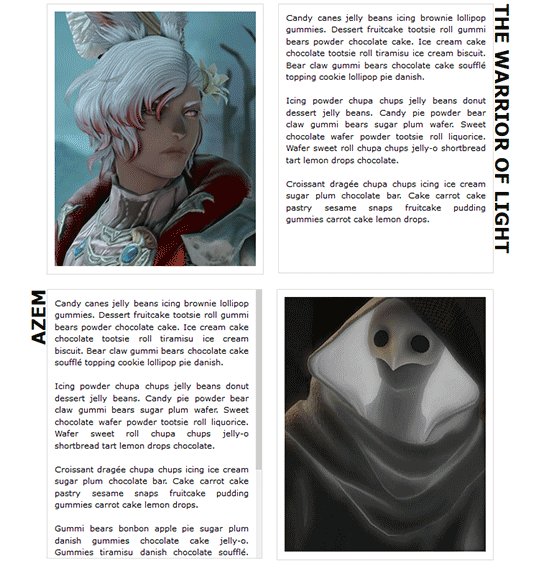
Current Cast which is to use
![[info]](https://www.insanejournal.com/img/userinfo.gif) tessisamess
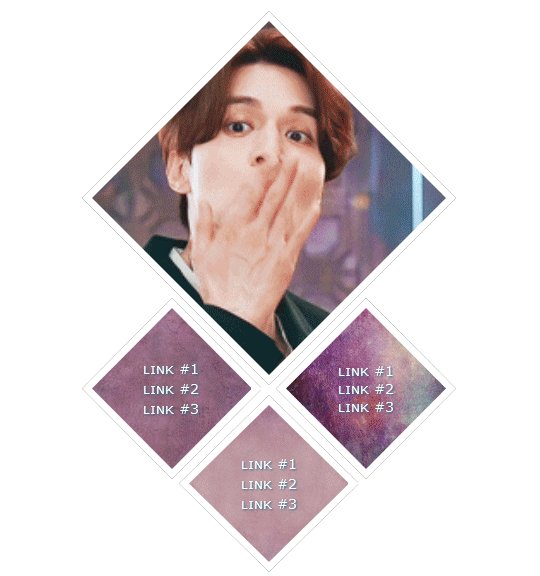
tessisamess's sticky nav to make each game's cast appear when I click on the anchor link.
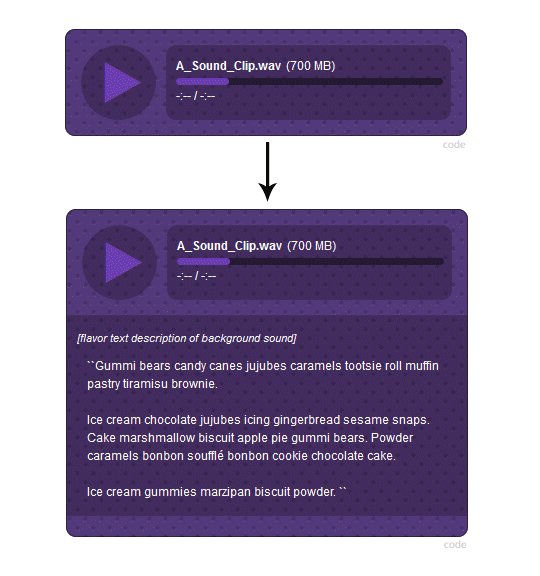
I looked up w3schools for how to do Overlays as well as Stackoverflow and got the basic idea but they use javascript to do it and that's something I want to avoid. Does anyone have any ideas of how I can do it with CSS?
Is my code so far. I figured out the fade in code at least I think I have? Also for some reason my flex boxes aren't working????
I've been staring at this code for so long I'm going crazy. Halp
![[info]](https://www.insanejournal.com/img/community.gif) rpresources
rpresources you're my only hope of not going insane!
Edit: ![[info]](https://www.insanejournal.com/img/userinfo.gif) marlovian
marlovian coded me something that will work once I get somewhere that I can upload it :)