Apr. 10th, 2014
Various versions of the same layout

Static Preview
Live Example:
The Code
Background Image
| 1. Click on customize journal 2. Under Basics select s2 3. Under Look and Feel Choose Bloggish 4. Style = None 5. Click Custom Options 6. Choose Two Column (sidebar on left) 7. Copy the above code into the box 8 PLEASE CREDIT 9. DO NOT HOTLINK THE IMAGES PLEASE 10. Comments aren't necessary but appreciated. I would love to know people are using my layouts |

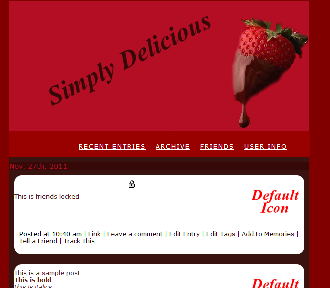
Static Preview: here (No tag/link list)
Live Preview:
Code if you use a tags/links list
Code for no tag list
| -> Header is 600px wide and is 259px high. Feel free to modify as you like, but leave credit in the code/profile etc thanks! 1. Click on customize journal 2. Under Basics select s2 3. Under Look and Feel Choose Bloggish 4. Style = None 5. Click Custom Options 6. Choose Two Column (sidebar on left) 7. Copy the above code into the box 8 PLEASE CREDIT 9. DO NOT HOTLINK THE IMAGES PLEASE 10. Comments aren't necessary but appreciated. I would love to know people are using my layouts |

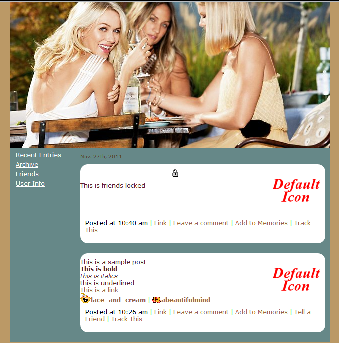
Static Preview
Live Example:
Modified examples:
The Code
| -> Header is 600px wide and is 360px high. Feel free to modify as you like, but leave credit in the code/profile etc thanks! 1. Click on customize journal 2. Under Basics select s2 3. Under Look and Feel Choose Bloggish 4. Style = None 5. Click Custom Options 6. Choose Two Column (sidebar on left) 7. Copy the above code into the box 8 PLEASE CREDIT 9. DO NOT HOTLINK THE IMAGES PLEASE 10. Comments aren't necessary but appreciated. I would love to know people are using my layouts |




Comments